

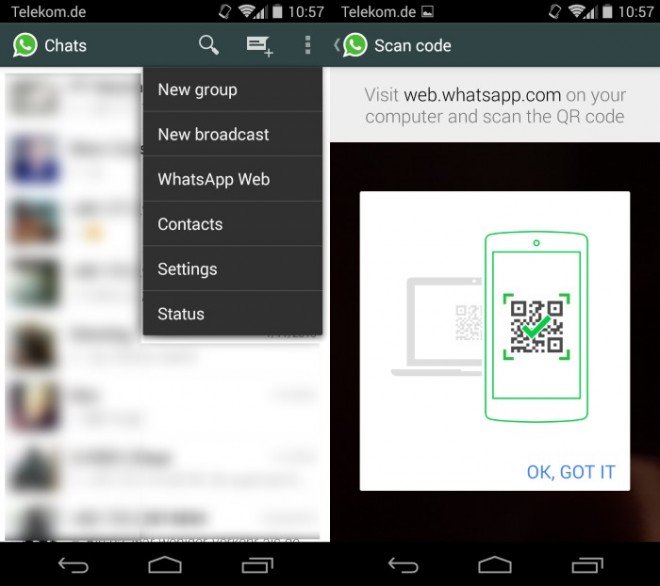
The left container includes several elements such as a header with a user image and navigation icons, a notification box with some text and icons, a search container with an input field and a menu icon, and a list of chat boxes with their respective details such as the image, name, message, and time.

Inside the body tag, there is a container with a green background and a main container with a left and a right container. The document also imports an external CSS stylesheet and a fontawesome icon kit. Then, it sets some meta tags such as the character set and the viewport. The document starts with declaring the document type as HTML and setting the language to English. html extension, so that it can be properly viewed in a web browser.

Make sure to save your HTML document with a. In this file, we will include the main structure for our WhatsApp web clone.Īfter creating the files just paste the following codes into your file. To get started, we will first need to create a basic HTML file. By following this tutorial, you will be able to create an interface that mimics WhatsApp's web interface and learn the essential techniques for front-end development. By the end of this tutorial, you will have gained knowledge and skills that will enable you to create your own messaging app interface using HTML, CSS, and JavaScript.Ĭreating a WhatsApp Web Interface Clone requires a solid understanding of HTML/CSS and front-end development principles. Therefore, this tutorial will also cover the basics of JavaScript, which is necessary for adding functionality to the interface. The tutorial is aimed at beginners who have basic knowledge of HTML and CSS and would like to learn how to create a functional and visually appealing interface.įront-end development is essential for creating user-friendly interfaces that attract and retain users.

In this blog post, we will provide a step-by-step guide for creating a WhatsApp Web Interface Clone using HTML/CSS. Its web interface allows users to access their conversations and messages on a web browser, making it easier to communicate even when they do not have access to their smartphones. WhatsApp is a popular messaging app that enables users to communicate with friends and family across the globe.


 0 kommentar(er)
0 kommentar(er)
